Amports Takes Control: Single-Screen API Monitoring Dashboard (Figma, React, Next.js)
Amports needed real-time API insights – fast. We delivered a single-screen dashboard built with Figma, React & Next.js for a consolidated view of key metrics. Optimize performance & data flow with a glance!

Streamlining API Monitoring: A Single-Screen Dashboard for Amports (Built with Figma, React & Next.js)
Challenge: Amports needed a concise yet data-rich dashboard to monitor their API metrics in real-time.
Solution: We designed and developed a single-screen dashboard, using Figma for the UI/UX design and crafting the front-end with React and Next.js. This empowers stakeholders to optimize performance and data flow with a single glance. Figma served as our design powerhouse, from crafting initial wireframes and user flows to creating a visually cohesive style guide.
Unveiling User Needs: Through in-depth discussions, we pinpointed the need for a clear and uncluttered interface showcasing key metrics on a single screen.
Figma: From Wireframe to Reality: Figma's canvas became our playground for sketching initial ideas and crafting low-fidelity wireframes. We then leveraged its collaborative features to refine the design based on stakeholder feedback, ensuring a seamless transition from design to development.
Building a Blazing-Fast Dashboard: For the front-end development, we opted for the powerful combination of React and Next.js. React provided a performant and component-based architecture, while Next.js enabled server-side rendering and static site generation. This translates to a lightning-fast dashboard experience for Amports' stakeholders.
Visually Cohesive & Reusable: The visual design aligns seamlessly with Amports' branding guidelines. We meticulously selected colors, typography, and iconography in Figma to enhance clarity and user experience. Custom components for project overviews and API metrics were designed within Figma and implemented in React, ensuring consistency and a cohesive user experience.
Collaborative Refinement: Stakeholder and team feedback fueled an iterative process. We incorporated valuable suggestions while staying true to project goals and constraints.
Power-Packed Features:
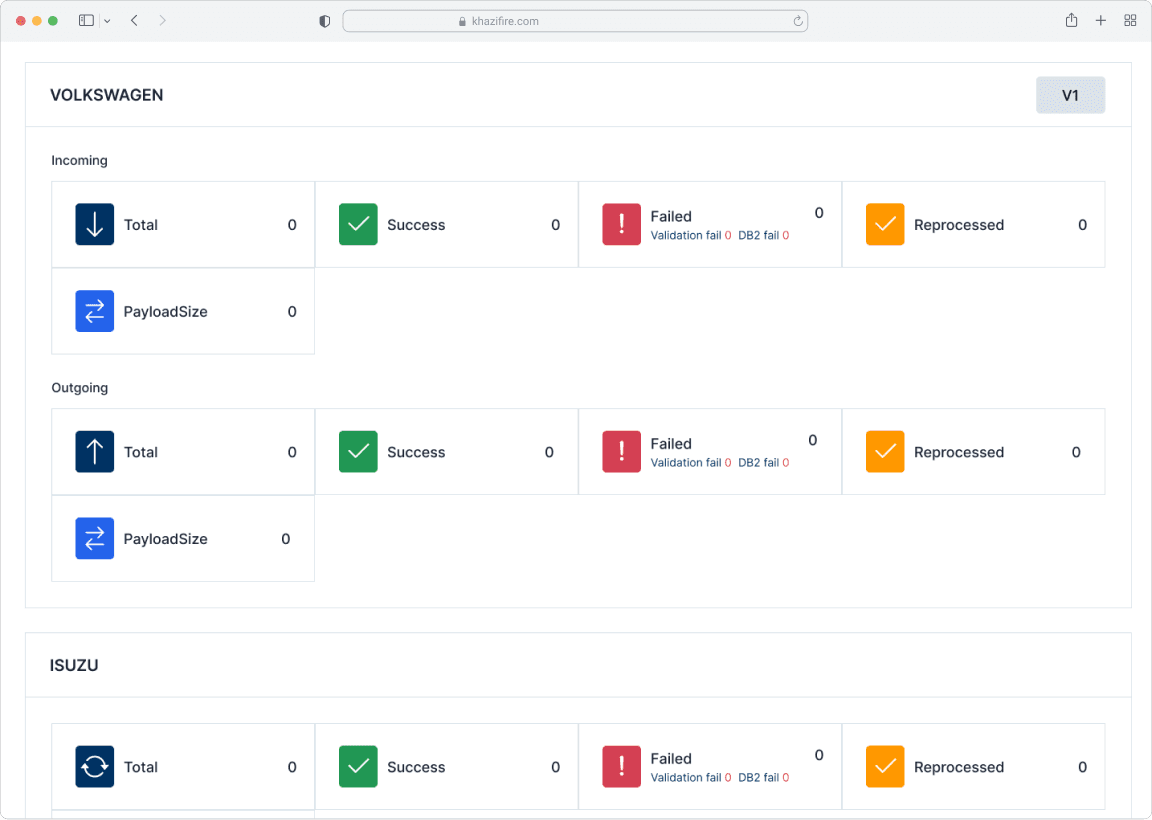
- Project Overview at a Glance: A snapshot of all projects with clear status indicators allows users to identify projects requiring immediate attention.
- Real-Time API Metrics: Incoming and outgoing API calls are displayed in real-time, presented in a visually appealing and easy-to-understand format.
- Intuitive User Experience: Navigation and interaction elements are designed for seamless user experience. Clarity and simplicity are prioritized to minimize cognitive load.
Impact: The Figma-designed and React & Next.js-powered single-screen dashboard offers a consolidated view of API metrics, empowering stakeholders to effectively monitor performance and make informed decisions. The intuitive layout, visual clarity, and lightning-fast performance ensure timely actions are taken to optimize API usage and guarantee data integrity.
Empowering Informed Decisions:
The Figma-designed and React & Next.js-powered single-screen dashboard empowers Amports' stakeholders to make data-driven decisions with real-time API insights. This intuitive, visually clear, and lightning-fast solution streamlines monitoring, optimizes performance, and ensures data integrity. Contact us today to discuss how we can craft a data visualization solution that empowers your team.
Get Started on Your Dream Digital Experience.
Ready to Drive Results?
Let's discuss how our proven strategies can elevate your brand and achieve your goals.